Note: Embedding Tweets is only available via twitter.com.
Step 1: Click "..." the icon located within the Tweet.
Step 2: From the menu, select Embed Tweet.
Step 3: This will open publish.twitter.com where you can customize the look of the embedded Tweet by clicking set customization options.
Step 4: Once you like the look of the embedded Tweet, copy the code provided by clicking the Copy Code button.
Step 6: Create a page in your Oracle Apex Application.
Step 7: Create a region (PL/SQL Dynamic Content) to that page and copy and paste the below sample code (replace this with your twitter contents) into that region.
begin
htp.p ('<blockquote class="twitter-tweet">
<p lang="en" dir="ltr">Finally, I have posted 55 technical articles
this year (2020). All About Oracle and Oracle ā'pěks.
<a href="https://twitter.com/hashtag/orclapex?src=hash&
ref_src=twsrc%5Etfw">#orclapex</a><a href="https://twitter.com/Oracle?
ref_src=twsrc%5Etfw">@Oracle</a> <a href="https://twitter.com/oracleace?
ref_src=twsrc%5Etfw">@oracleace</a> <a href="https://twitter.com/OracleAPEX?
ref_src=twsrc%5Etfw">@OracleAPEX</a> <a href="https://twitter.com/
groundbreakers?ref_src=twsrc%5Etfw">@groundbreakers</a>
<a href="https://twitter.com/OracleDatabase?ref_src=twsrc%5Etfw">
@OracleDatabase</a> <a href="https://twitter.com/orclapexworld?ref_src
=twsrc%5Etfw">@orclapexworld</a> <a href="https://twitter.com/
Oracle_India?ref_src=twsrc%5Etfw">@Oracle_India</a>
<a href="https://twitter.com/AIOUG?ref_src=twsrc%5Etfw">@AIOUG</a>
<a href="https://twitter.com/inoaug?ref_src=twsrc%5Etfw">@inoaug</a>
<a href="https://twitter.com/hashtag/oracleapexindia?src=hash&
ref_src=twsrc%5Etfw">#oracleapexindia</a><br>Blog:
<a href="https://t.co/ih93SPahEO">https://t.co/ih93SPahEO</a>
<a href="https://t.co/oTgxJqoxr3">pic.twitter.com/oTgxJqoxr3</a></p>
— Karkuvelraja Thangamariappan (@tkarkuvelraja)
<a href="https://twitter.com/tkarkuvelraja/status/1345726110823276545?
ref_src=twsrc%5Etfw">January 3, 2021</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js"
charset="utf-8"></script>'
);
end;
The demo is here.
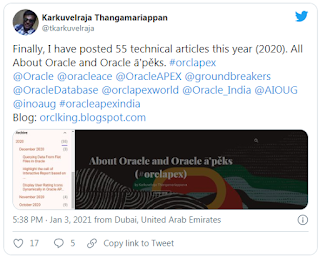
Output: (Embed a Tweet)
Embedded timelines will only show content from accounts that have public Tweets. Content from accounts with protected Tweets are not compatible with any Twitter embedded timeline widgets.
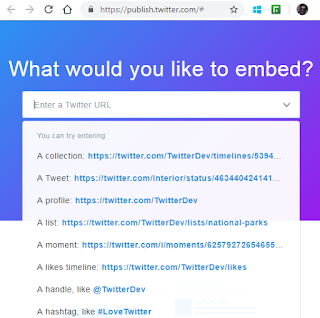
Step 1: Go to publish.twitter.com.
Step 2: Enter the URL of the timeline or Moment you’d like to embed.
Step 3: As soon as you enter your twitter url, your display options will come up as below. You may choose timeline or twitter buttons (like Follow, Mention, Topic) you’d like to embed.
Step 4: Customize the design by specifying the height and theme (light or dark) to match your website.
Step 5: Once you like the look of the embedded Timeline, copy the code provided by clicking the Copy Code button.
Step 6: Create a page in your Oracle Apex Application.
Step 7: Create a region (PL/SQL Dynamic Content) to that page and copy and paste the below code into the region.
begin
htp.p ('<div style="overflow: auto; direction:rtl; height: 420px;"><div>');
htp.p ('<table>
<tr>
<td>
-- Adding twitter mention button
<a href="https://twitter.com/intent/tweet?screen_name=tkarkuvelraja
&ref_src=twsrc%5Etfw" class="twitter-mention-button" data-show-count
="false">Tweet to @tkarkuvelraja</a><script async src="https://platform.
twitter.com/widgets.js" charset="utf-8"></script>
</td>
</tr>
<tr>
<td>
-- Adding twitter follow button
<a href="https://twitter.com/tkarkuvelraja?ref_src=twsrc%5Etfw"
class="twitter-follow-button" data-show-count="true">Follow @tkarkuvelraja
</a><script async src="https://platform.twitter.com/widgets.js"
charset="utf-8"></script>
</td>
</tr>
</table>');
-- Adding twitter timeline
htp.p ('<a class="twitter-timeline" href="https://twitter.com/tkarkuvelraja?
ref_src=twsrc%5Etfw"></a> <script async src="https://platform.twitter.com/
widgets.js" charset="utf-8"></script>');
end;
Note: Replace tkarkuvelraja with your twitter name.
The demo is here.
Output: (Embed a Timeline)
That's it. This is mind blowing.
Happy APEXing!!!...
References:








Comments
Post a Comment