Here I am giving an example to Return a custom validation message using JavaScript if the Oracle Application Express Item is Empty.
Step 1: Create a new blank page.
Note: Mine was page 15. You will need to update reference to "P15" with your page number if it's different.
Step 2: Create a new HTML region to the page.
Step 3: Create a new item to the region. Set name to P15_ATTRIBUTE_1 and leave the default of Text Field
Step 4: Create a new item to the region. Set name to P15_ATTRIBUTE_2 and leave the default of Text Field
Step 5: Create a new button to the region. Set name to SUBMIT and action to Defined Dynamic Action
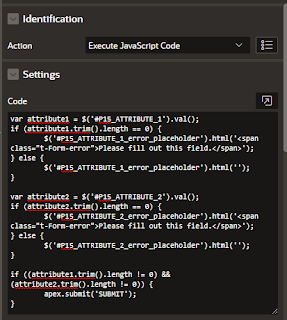
Step 6: Create a new dynamic action that fires when the button is clicked. The easiest way to do this is to right click the button and select Create Dynamic Action Set name to Not Null Check ValidationStep 7: Set action to Execute JavaScript Code and copy and paste the following code into the JavaScript Code section.
var attribute1 = $('#P15_ATTRIBUTE_1').val();
if (attribute1.trim().length == 0) {
$('#P15_ATTRIBUTE_1_error_placeholder').html('<span class="t-Form-error">Please fill out this field.</span>');
} else {
$('#P15_ATTRIBUTE_1_error_placeholder').html('');
}
var attribute2 = $('#P15_ATTRIBUTE_2').val();
if (attribute2.trim().length == 0) {
$('#P15_ATTRIBUTE_2_error_placeholder').html('<span class="t-Form-error">Please fill out this field.</span>');
} else {
$('#P15_ATTRIBUTE_2_error_placeholder').html('');
}
if ((attribute1.trim().length != 0) && (attribute2.trim().length != 0)) {
apex.submit('SUBMIT');
}
Steps to Create Dynamic Action:
Event: Click
Selection Type: Button
Button: SEARCH
True Action:
Execute JavaScript Code:
<<JS Code - Ref Sep 7>>
Output:
When the item attributes are filled, apex.submit calls the button (SUBMIT) processes.
I hope there is enough information here for you to understand what's going on. Let me know if you have any questions. The demo is here
That's it.
Happy APEXing!!!...





works perfectly! Many thanks!
ReplyDeleteHi Karkuvelraja !! Thanks for your help. It works perfectly with Text Field Item.. But how can I validate a Text field item with autocomplete ? Thanks in advance!
ReplyDeleteA jak dodać do kodu wyświetlanie (przy braku poprawności) czerwonej ramki pola tekstowego ?
ReplyDelete