Here I am giving an example to change the color of the rows alternatively using a simple CSS in Oracle APEX Interactive Report & Interactive Grid.
Step 4: Add CSS to the page in inline CSS section. It will change the color of the rows alternatively.
Step 1: Create a new blank page.
Step 2: Create a new Interactive Report or Interactive Grid region to the page. (Whichever you want)
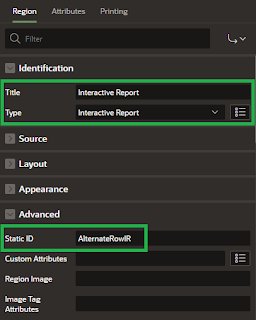
Step 3: Set Static Id for each report regions (Interactive Report & Interactive Grid).
Step 4: Add CSS to the page in inline CSS section. It will change the color of the rows alternatively.
For Interactive Grid:
#AlternateRowIG .a-GV-table tr:nth-child(even) .a-GV-cell {
background-color: lightgreen;
}
#AlternateRowIG .a-GV-table tr:nth-child(odd) .a-GV-cell {
background-color: lightyellow;
}
For Interactive Report:
#AlternateRowIR .a-IRR-table tr:nth-child(odd) td {
background-color: #DBE5F1;
}
#AlternateRowIR .a-IRR-table tr:nth-child(even) td {
background-color: white;
}




Thanks a lot
ReplyDeleteThank you
DeleteThank you so much, this is exactly what I was looking for!
ReplyDeleteYpulcneVnide Terry Heavener https://wakelet.com/wake/YeTC2dHWvlfFMnRYFIiK_
ReplyDeleteliefopara
trudamcarsiEugene Leah Lundwall Avid Pro Tools
ReplyDeleteSolidWorks
There
penanwoodbhou